Menyisipkan File Javascript, dan CSS menggunakan metode eksternal maksudnya adalah dengan menyimpan file javascript dan css di hosting pribadi. untuk Hosting sendiri kita bisa menggunakan hosting yang Gratis ataupun yang berbayar. Nahh pada tutorial kali ini saya akan menggunakan layanan penyimpanan file gratis yang diberikan oleh google, yaitu Google Drive.
Menurut Wikipedia Google Drive adalah layanan penyimpanan daring milik Google yang diluncurkan pada 24 April 2012. Layanan ini merupakan ekstensi dari Google Docs dan akan mengganti URL docs.google.com dengan drive.google.com setelah diaktifkan. Google Drive memberikan layanan penyimpanan gratis sebesar 15 GB dan dapat ditambahkan dengan pembayaran tertentu. Dengan fitur unggulan yang sama seperti Dropbox, yaitu sinkronisasi data melalui folder khusus di dalam desktop atau lebih dikenal dengan Desktop Sync Clients. GDrive memberikan kapasitas gratis sebesar 5 GB dan tentunya fitur-fitur yang terintegrasi dengan layanan Google lainnya seperti: Gmail, G+ dan Google Search. Fitur yang bisa digaris bawahi dari GDrive adalah API’s untuk para Developer. Hingga kini GDrive telah terhubung dengan puluhan aplikasi pihak ketiga
Cara Upload File Di Google Drive
- Login ke account google
- Kunjungi halaman https://drive.google.com
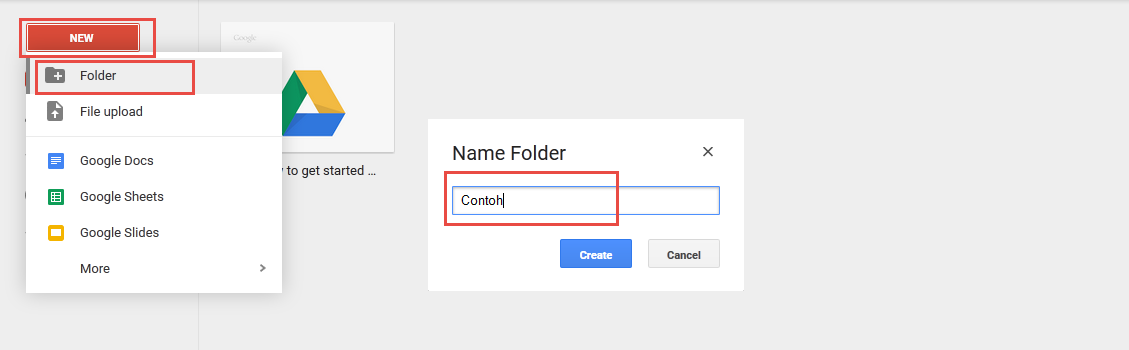
- Jika sobat ingin membuat folder silahkan, ikuti pada gambar dibawah ini.
- Jika sudah membuat folder, sekarang masuk ke folder tersebut dengan cara klik nama folder.
- Nahh sekarang untuk meng upload file itu ada 2 cara, yaitu : Dengan cara men drag file dari komputer kita ke halaman tersebut atau bisa juga dengan cara seperti pada gambar di bawah ini.
- Ketika file sudah berhasil di upload sekarang klik tulisan "share"
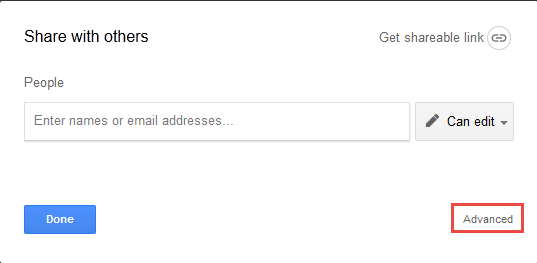
- Maka akan muncul popup seperti pada gambar dibawah, lalu klik tulisan "Advaced".
- Sekarang klik lagi tulisan "Change.."
- Maka nantinya akan muncul popup lagi seperti pada gambar dibawah ini.
- Jika sudah selesai maka akan muncul lagi seperti gambar berikut ini, lalu copy link dan paste pada notepad lalu klik "Done"
Cara Mendapatkan Link File
Nahh tadi kita telah men copy lalu di paste di notepad, maka linknya seperti berikut ini.
https://drive.google.com/file/d/0B6R47RobuhYOMXg3QnY3ZmJQVHc/view?usp=sharing
Perhatikan kode yang berwarna merah, untuk menggunakan file tersebut ganti alamat di atas dengan URL berikut ini.
https://googledrive.com/host/0B6R47RobuhYOMXg3QnY3ZmJQVHc
Cara Menyimpan di dokumen HTML
Untuk cara menyimpannya silahkan sobat baca tutorial berikut ini.
- Jika file CSS : Cara Memasukan Kode CSS Ke HTML
- Jika file Javascript : Cara Memasukan Kode Javascript Ke HTML








No comments:
Post a Comment