Blog Pintasku kali ini akan melanjutkan kembali Tutorial Belajar HTML, dimana sebelumnya kita pernah belajar Cara Membuat Tabel Dalam HTML, nahh sekarang kita akan belajar mengenai Atribute Border, Cell Padding, dan Cell Spacing Dalam Tabel HTML. Oke langsung saja ke tutorialnya berikut ini.
1. Atribute Border Dalam Tabel HTML
Border adalah sebuah atribute, di dalam html, jika di dalam css border itu adalah sebuah property. Fungsi border ini adalah untuk membuat garis tepi. Nahh jika di dalam tabel html, atribut border ini digunakan untuk memberikan efek garis tepi pada tabel. Jika kita tidak menambahkan atribut border pada tabel, maka tabel akan di tampilkan tanpa garis tepi.Nilai untuk atribut ini juga adalah berupa angka yang di ukur berdasarkan satuan pixel. misalnya, jika kita memberikan nilai 3 pada atribut border ini, maka nantinya tabel akan memiliki garis tepi dengan ukuran 3 pixel pada seluruh sisi tabel.
Contoh penggunaan atribut border dalam tabel html
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan atribut border dalam Tabel</title>
</head>
<body>
<h3>Belajar atribut border dalam Tabel</h3>
<table border="0">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<br />
<table border="3">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
 |
| Contoh Penggunaan Atribut border dalam tabel HTML |
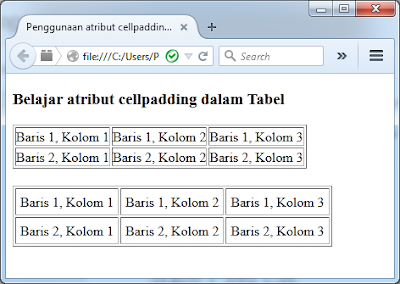
2. Atribute Cellpadding dalam tabel HTML
Padding adalah jarak, jika di dalam CSS nanti kita akan sering menemukan property padding, nahh sedangkan jika dalam tabel HTML, atribut cellpadding berarti untuk mengatur jarak kolom dalam tabel, antara kontent tabel dengan bagian sisi kolom tabel.
Sedangkan untuk nilai dari atribut ini sama halnya dengan atribut border yaitu menggunakan angka yang di ukur dengan satuan pixel.
Contoh Penggunaan atribut cellpadding dalam tabel HTML.
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan atribut cellpadding dalam Tabel</title>
</head>
<body>
<h3>Belajar atribut cellpadding dalam Tabel</h3>
<table border="1" cellpadding="0">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<br />
<table border="1" cellpadding="5">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>
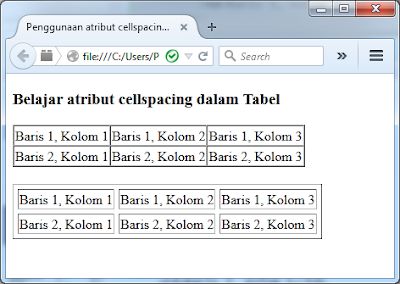
Nahh sekarang atribut cellspasing, atribut ini digunakan untuk mengatur jarak antara garis tepi dari bagian dalam dengan garis tepi yang dibagian luar. Nahh untuk nilainya juga sama seperti atribut sebelumnya.
Contoh penggunaan atribut cellspacing dalam tabel HTML
<!DOCTYPE html>
<html>
<head>
<title>Penggunaan atribut cellspacing dalam Tabel</title>
</head>
<body>
<h3>Belajar atribut cellspacing dalam Tabel</h3>
<table border="1" cellspacing="0">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
<br />
<table border="1" cellspacing="5">
<tr>
<td>Baris 1, Kolom 1</td>
<td>Baris 1, Kolom 2</td>
<td>Baris 1, Kolom 3</td>
</tr>
<tr>
<td>Baris 2, Kolom 1</td>
<td>Baris 2, Kolom 2</td>
<td>Baris 2, Kolom 3</td>
</tr>
</table>
</body>
</html>




This comment has been removed by the author.
ReplyDelete