Perlu di ketahui Tag Di Dalam HTML itu pada dasarnya ada 2 jenis, yaitu Tag Block Element dan Tag Inline Elements. Perbedaan antara dari kedua Tag tersebut terletak pada browser ketika membaca atau menampilkan Tag tersebut.
Perbedaan Tag Block Element dan Tag Inline Element
Apa itu Tag Block Elemetn Di HTML ?
Tag Block Element adalah sebuah tag yang bertujuan untuk membagi atau memisahkan halaman HTML menjadi terpisah atau lebih sederhananya menjadi block. Block Element ini akan di tampilkan secara terpisah oleh browser seolah - olah di dalam sebuah kotak dan biasanya Tag Block Element memiliki jarak yang berbeda dengan tag lain. Contoh dari Tag yang termasuk kedalam jenis Tag Block Element ini adalah sebagai berikut :
- Tag Heading (H1 - H6)
- Tag Paragraf <p>
- Tag List <ol> dan <ul>
Supaya bisa lebih mengerti silahkan perhatikan contoh kode berikut ini.
<!DOCTYPE html> <html> <head> <title>Belajar Format Text</title> </head> <body> <h1>Mengenal Tag Jenis Block Element</h1> <h3>Apa Itu Tag Block Element</h3> <p>Tag P dan Tag Heading akan di tampilkan dengan jarak yang berbeda</p> <p>Dan tag ini juga bro ! </p> <ul> <li>Apalagi kalo Tag List ini</li> <li>Memiliki perbedaan jarak yang sangat berbeda kan</li> </ul> </body> </html>
Hasilnya :
Pada contoh di atas akan terlihat sangat jelas perbedaan jarak spasi yang berbeda dan masing - masing tag memiliki barisan baru.
Pada contoh di atas akan terlihat sangat jelas perbedaan jarak spasi yang berbeda dan masing - masing tag memiliki barisan baru.
Apa Itu Tag Inline Element ?
Tag Inline Element adalah kebalikan dari Tag Block Element , yaitu Tag yang nantinya akan menyatu tidak akan terpisah dengan Tag sebelumnya ataupun sesudahnya. Tag Inline ini tidak akan memulai pada baris baru lagi dan tidak akan memiliki jarak yang berbeda dengan Tag lainnya.
Berikut ini adalah contoh tag yang termasuk kedalam jenis tag inline.
- Tag <em>
- Tag <b>
- Tag <Strong>
- Tag <i>
- Tag < u>
- Tag <ins>
- dan lain lain.
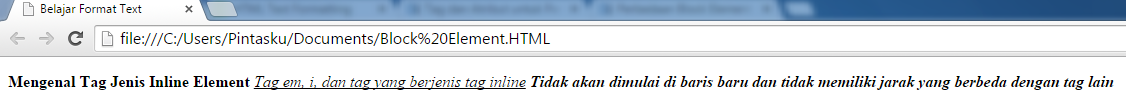
Berikut ini adalah contoh kode yang menggunakan mode Tag Inline.
<!DOCTYPE html> <html> <head> <title>Belajar Format Text</title> </head> <body> <p><strong>Mengenal Tag Jenis Inline Element</strong> <i><u>Tag em, i, dan tag yang berjenis tag inline</u><i> <b>Tidak akan dimulai di baris baru dan tidak memiliki jarak yang berbeda dengan tag lain<b> </p> </body> </html>
Hasilnya :
Nahh sekian saja penjelasan tentang Mengenal Block Element dan Inline Element Di HTML, semoga penjelasan ini bisa membantu dan bermanfaat unuk semuanya. Terimakasih
Nahh sekian saja penjelasan tentang Mengenal Block Element dan Inline Element Di HTML, semoga penjelasan ini bisa membantu dan bermanfaat unuk semuanya. Terimakasih




No comments:
Post a Comment